Keep Your Javascript Bundle Size in Check
Are you a developer who is concerned about the size of newly added libraries? Or do you want to find a culprit in a rather big Javascript bundle?
If you’re like me, then you answered yes to both questions.
In this post I’ll cover a few tools that come in handy for a quick analysis of bundle sizes without changing or ejecting your build architecture.
VS Code extension: Import Cost

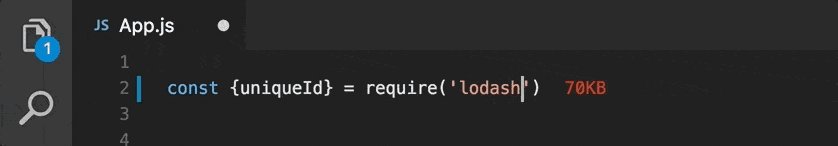
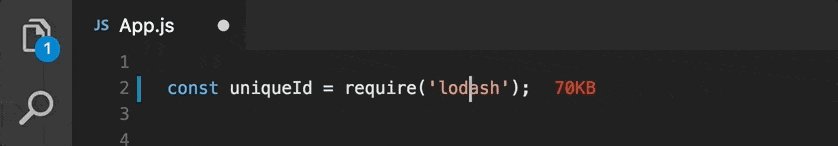
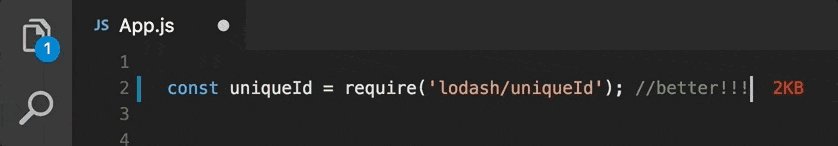
Immediately see the weight of what you import in VS Code.
Understand the cost of an import early.
This extension will display inline in the editor the size of the imported package. It supports tree shaking, so the size should be displayed correctly for a few exported functions.
With this you may spot mistakes like these:
import moment from 'moment'; // 289.7KB
moment.now();
import { now } from 'moment'; // 0.082KB
now();
It’s also available for JetBrains IDE, Atom and Vim.
👉 https://github.com/wix/import-cost
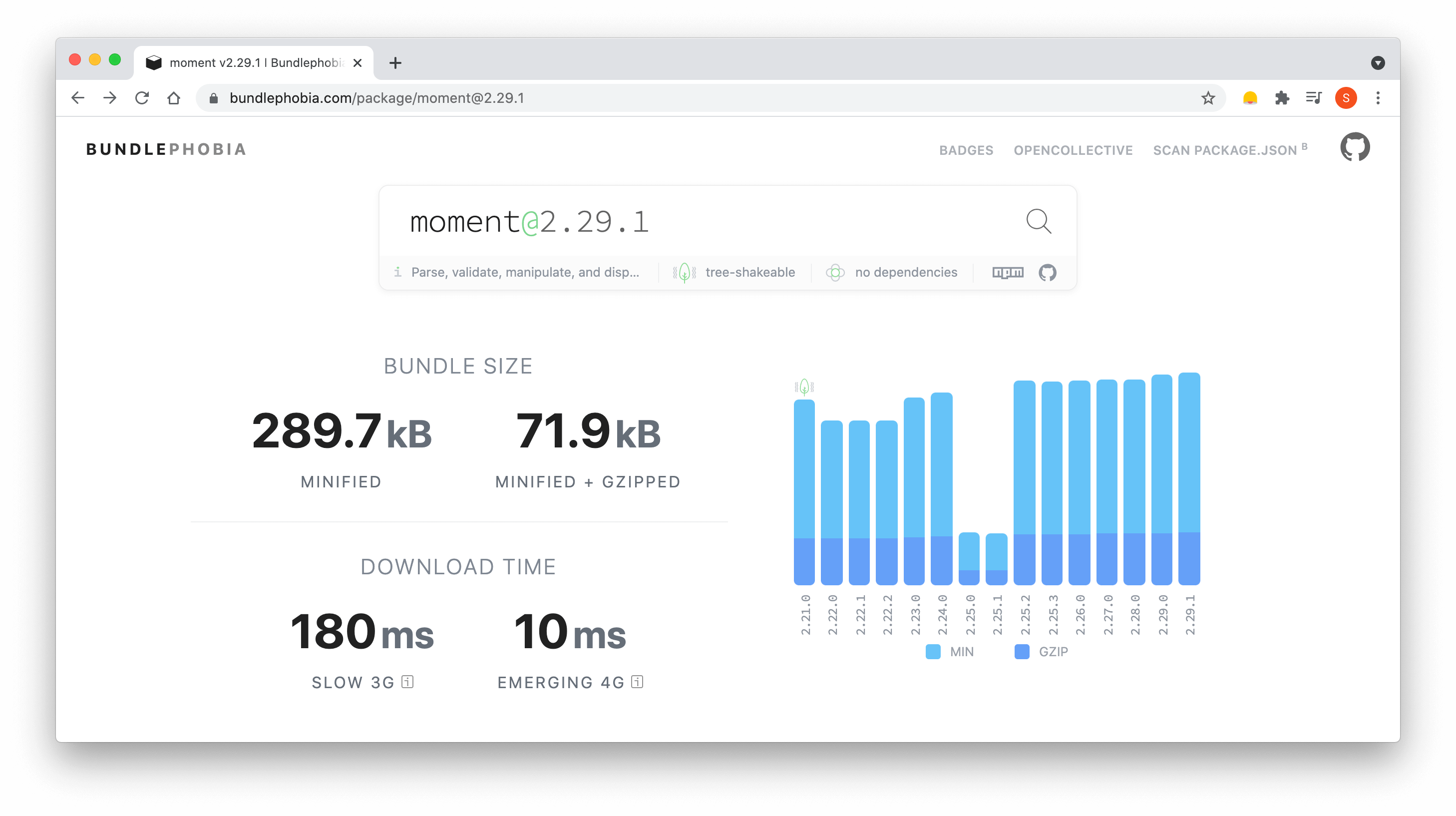
Website: Bundlephobia

This website lets you search for libraries and display their sizes without the need to install. It shows the size of each version and even suggests alternatives to similar libraries that might be lighter—talking about a new framework or library every week.
You could also drop your package.json file and order it by size to see your biggest libraries. Personally I find this quite fun, but usually I use this tool to check bundle sizes of not-yet-installed libraries.
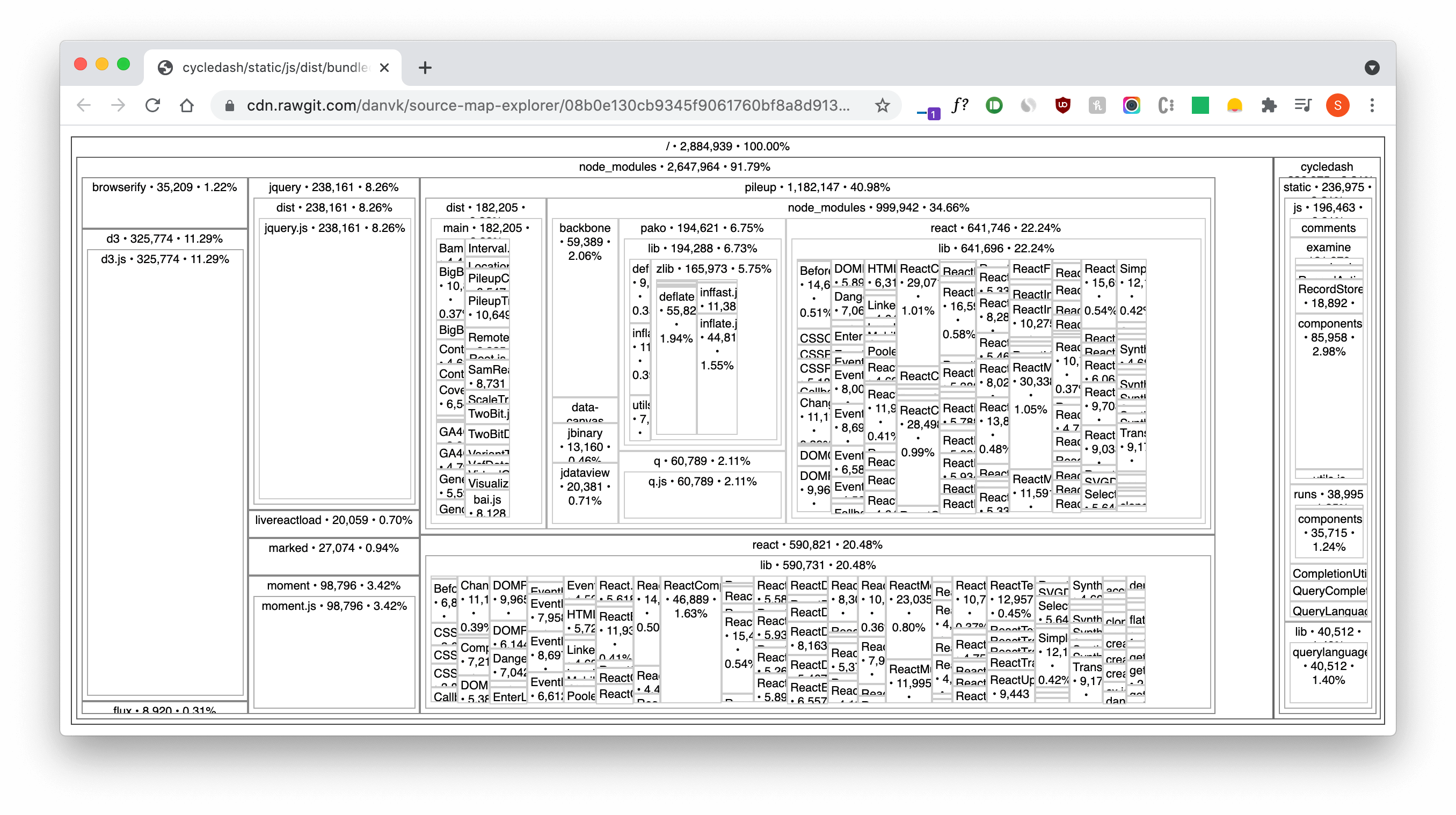
NPM: source-map-explorer

Like the name suggests you need to build source maps. With modern framework CLIs it’s enabled by default in prod builds.
Useful tool for imported package visualisation in relation to their size. By clicking on the packages, you can further inspect their sizes and children.
👉 npx source-map-explorer ./dist *.js
👉 https://github.com/danvk/source-map-explorer
Website: PageSpeed Insight / Lighthouse
If your site is already public you can use Google’s PageSpeed Insight to detect big Javascript bundles.
Bonus: It also includes Javascript files, that are downloaded on runtime from your ad networks, Google Tag Manager and other tools.
👉 https://developers.google.com/speed/pagespeed/insights/
Check out this tweet to see the treemap in action.
If you found this post interesting please leave a ❤️ on this tweet and consider following my 🎢 journey about #webperf, #buildinpublic and #frontend matters on Twitter.
Are you afraid of the Unknown? 😨
— Simon Wicki (@zwacky) August 18, 2021
Worry no more! 😌🧘♀️
Here's a this list of 4 useful tools to keep your Javascript bundle size in check.
It's comforting to know what size you import and what lib uses the most.
1/6 pic.twitter.com/g61BUCST3y

Simon Wicki is a Freelance Developer in Berlin. Worked on Web and Mobile apps at JustWatch. Fluent in Vue, Angular, React and Ionic. Passionate about Frontend, tech, web perf & non-fiction books.