Time to Say Goodbye to Google Fonts: Cache Performance

I’ve used Google Fonts in prototypes and in 10M+ MAU products. It’s incredibly easy to get started with and provides an amazing font discovery. That’s also why it’s currently still used on over 42M websites!
This convenience has its price: Performance. Many have already pointed out the cost of multiple requests. If you want the remaining speed boost, then you’re best off downloading your used Google Fonts and self-host them.
This is nothing new. In fact it’s been advocated already for years. Even Google themselves advised others to self-host fonts in their Google I/O ‘18 talk about web performance.
Self-hosting fonts vs Google Fonts
By nature Google Fonts, even with all its font and CSS optimisations, can’t be faster than self-hosted fonts.
Sia wrote a great post where she compared the performance between Google Fonts and self-hosted fonts without the impact of a CDN.

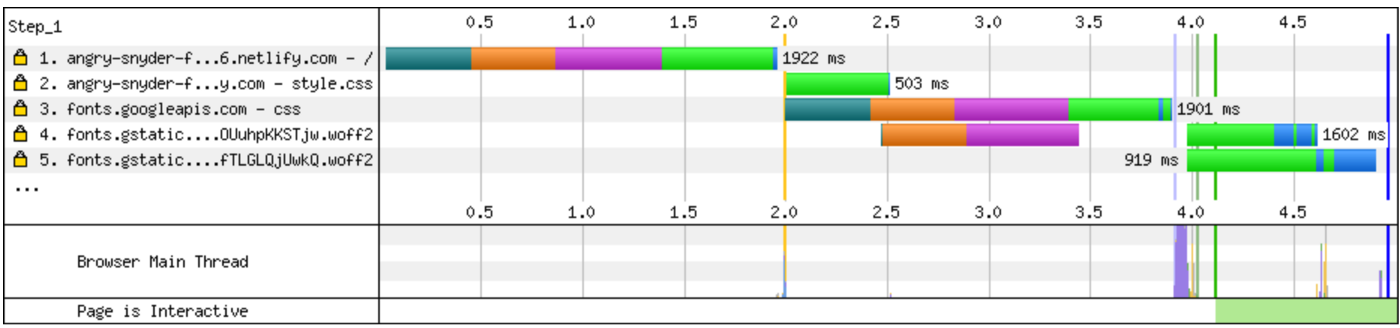
Optimised Google Fonts loading with preconnect

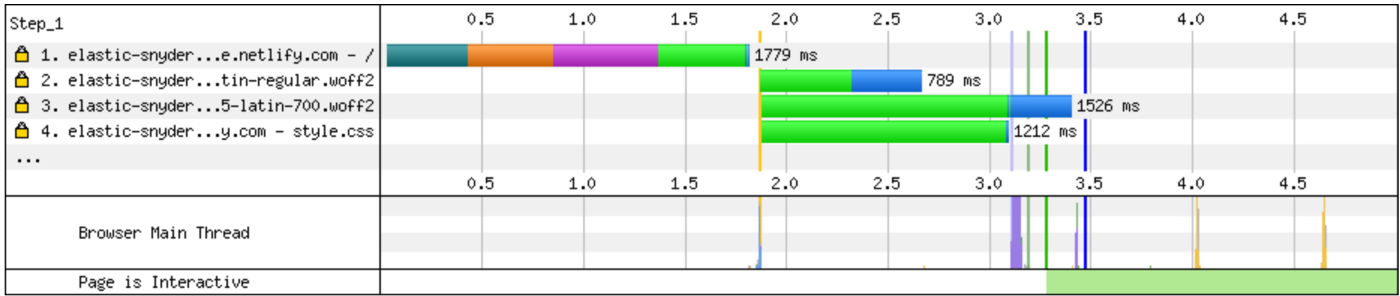
Optimised self-hosting fonts with preload
The old performance argument
So if the bottom-line performance is in self-hosting fonts’ favour: What was the argument that convinced us developers that Google Fonts is at least as performing as the self-host approach?
Google Fonts was designed to be distributed on a global CDN and reap the caching benefits from it. Users request fonts via said CDN. Chances are that they have downloaded the font resources at an earlier point already from a different site.
“[…] Our cross-site caching is designed so that you only need to load a font once, with any website, and we’ll use that same cached font on any other website that uses Google Fonts.”
Invalidating the old performance argument
Since Chrome v86, released October 2020, cross-site resources like fonts can’t be shared on the same CDN anymore. This is due to the partitioned browser cache (Safari has had this for years already).
In this Google post they explain what the partitioned browser cache is. It got only introduced to prevent a possible cross-site tracking mechanism.
Cache partitioning in other browsers
Safari really cares about privacy. It circumvented this very cross-site tracking attack for years already. Then finally comes Chrome. Other browsers that are based off Chromium, still need to signal or implement the feature.
- ✅ Chrome: since v86 (October 2020)
- ✅ Safari: since 2013
- ✅ Firefox: since v85 (January 2021)
- ✅ Edge: since v1.34 (December 2021)
- 🚫 Opera: most likely soon
- 🚫 Brave: most likely soon
- 🚫 Vivaldi: most likely soon
Conclusion
Google Fonts resources will be redownloaded for every website, regardless it being cached on the CDN. Self-host your fonts for better performance. The old performance argument is not valid anymore.
Thanks for checking this post out!
If you found this post interesting please leave a ❤️ on this tweet and consider following my 🎢 journey about #webperf, #buildinpublic and #frontend matters on Twitter.
I wrote a friendly reminder that your web apps are better performing without Google Fonts 🚀👇#frontend #javascript https://t.co/8OEuNWIHyy
— Simon Wicki (@zwacky) December 1, 2020

Simon Wicki is a Freelance Developer in Berlin. Worked on Web and Mobile apps at JustWatch. Fluent in Vue, Angular, React and Ionic. Passionate about Frontend, tech, web perf & non-fiction books.